
Wireframe: qué es y cómo crear uno para tu diseño UX/UI
Web DevelopmentLas estadísticas son una fuente interesante de información que nos indica cómo debemos proceder. Hoy en día, aproximadamente el 75% de los usuarios forma su opinión teniendo en cuenta la estética del sitio, y casi el 90% no volvería a este si la experiencia de usuario no fue buena. Esta última se ha convertido en el epicentro del diseño web, y en este artículo veremos cómo la web wireframe contribuye a mejorarla.
¿Qué es un wireframe?
Un wireframe es un boceto visual que representa la estructura fundamental de una página web, aplicación o software, sin enfocarse en los detalles estéticos. Puede ser tanto digital como un dibujo en papel.
Sin embargo, esto nos puede llevar a confundirlo con un mockup. La diferencia entre ambos es precisamente el nivel de detalle y la fidelidad visual.
Los mockups son representaciones más detalladas y realistas, que incluyen aspectos visuales como colores, tipografías y gráficos. Su objetivo es mostrar cómo se vería el producto final. Por el contrario, un wireframe es esquemático y se centra en la funcionalidad y en la organización de los elementos y se usan para planificar la estructura básica.
En cuanto a la importancia que tiene un wireframe en el diseño web, un diseñador UX/UI los utilizara para las siguientes funciones:
- Planificar la estructura de la página web.
- Identificar problemas de usabilidad web en las primeras fases de diseño.
- Facilitar la comunicación entre diseñadores, desarrolladores y clientes.
- Asegurar que todos los elementos necesarios estén presentes antes de invertir tiempo en el diseño visual y la codificación.
Diferencias entre wireframes de alta y baja calidad
Estos son los dos tipos de wireframe más conocidos. Los de baja fidelidad son representaciones muy simples y básicas, que utilizan formas y líneas sencillas para delinear la disposición y la estructura de una interfaz. Por tanto, se centran solo en aspectos como la funcionalidad y la jerarquía de los elementos, para comunicar en poco tiempo las ideas más importantes del diseño. De este modo, se identifican fácilmente problemas de usabilidad y se facilita la colaboración entre quienes forman el equipo.
Los wireframes de alta fidelidad incluyen más detalles y son más precisos con respecto al diseño final de la interfaz. Aunque no muestra este al completo, sí podría incluir ya tipografías, tamaños de fuente y la ubicación exacta de cada elemento. También anotaciones específicas sobre comportamiento y funcionalidad.

Objetivos del wireframing en UX/UI
El wireframing UX es una herramienta muy usada en el diseño web, ya que sus objetivos son conseguir una experiencia de usuario óptima y una estructura bien planificada. Los más destacados son:
- Definir la estructura de la página. El wireframing ayuda a establecer la disposición básica de una página web, puesto que delinea la colocación de los elementos principales. Como encabezados, menús, contenido y pie de página. Así, diseñadores y desarrolladores pueden visualizar la organización y el flujo de la información.
- Mejorar la usabilidad. Se detectan problemas con rapidez y se asegura que la web será intuitiva y fácilmente navegable. Aquí es importante el concepto de affordance en UX.
- Facilita la comunicación y la lluvia de ideas. El wireframe es un lenguaje común para quienes trabajan en diseño web. Permite generar ideas nuevas relativas a la experiencia de usuario y a llevar a un consenso sobre estructura y funcionalidad.
- Optimización del proceso de diseño. Se reduce el coste asociado a los cambios constantes de diseño, así como el tiempo total empleado. El desarrollo se agiliza desde la conceptualización hasta la implementación final.
- Priorización de contenido. El wireframe pone sobre la mesa el contenido que es relevante para el diseño. De esta manera, el equipo se centra en la jerarquía de elementos, en estos mismos y en la navegación.
Consejos para diseñar un wireframe
- Ser diferente, pero no demasiado. El diseño UX debe lograr el equilibrio entre lo familiar y lo inesperado. Si la página es muy diferente a lo habitual, puede haber problemas para saber navegar por ella. Al mismo tiempo, si es muy común, resultará aburrido.
- Comprender la psicología humana. El origen del diseño UX se encuentra en la psicología Gestalt. La afirmación principal de esta corriente es que el total es mayor que la suma de las partes. En términos de diseño, toda la web debe seguir un patrón unificado, y el wireframe es el elemento que permite cohesionar todas las partes.
- Escribir es reescribir: usar datos para ver qué funciona. El boceto debe basarse en datos. Por ejemplo, mejores prácticas de la industria, Google Analytics, mapas de calor de páginas publicadas anteriormente, mapas de viaje del cliente o información de estudios de mercado. En otras palabras, el diseño no es aleatorio.
- Dominar el lenguaje de la comunicación visual. El wireframe permite que haya una conversación entre usuarios e interfaz. Los objetivos se habrán conseguido cuando a las preguntas de los usuarios, la interfaz responde en un tiempo muy corto.
Wireframe: el ejemplo de Twitter
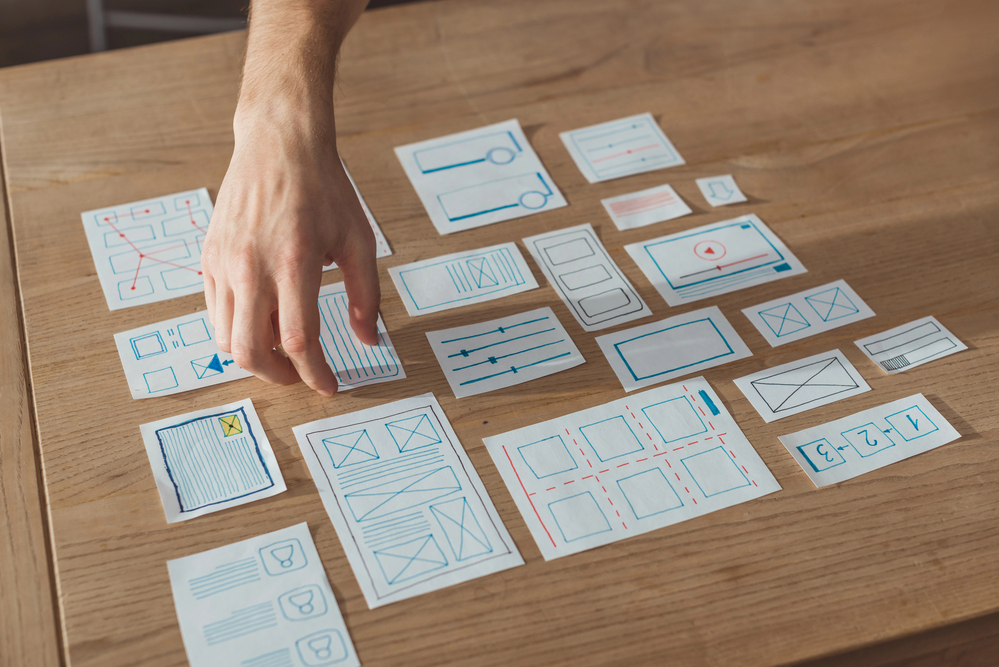
Un ejemplo de wireframe conocido es Twitter. Pero antes, veamos la siguiente imagen:

Como se puede ver, es sencillo imaginar qué elementos irán en cada parte de esos bocetos de página web. Los cuadros marcados con una equis son espacios para imágenes: los rectángulos anchos y estrechos marcan títulos y textos; los de esquinas redondeadas marcan botones con llamadas a la acción, y las flechas indican la ruta de navegación entre todos esos elementos.
Si volvemos a nuestro ejemplo real, en la página de bienvenida de Twitter se puede ver un diseño muy sencillo y eficaz. La página se divide en dos mitades. A la izquierda nos explica qué es Twitter y a la derecha nos anima a registrarnos. Sin más adornos y con los colores de la marca.
El copy de Twitter se limita a enfatizar que es una red social y que permite el uso de 280 caracteres en cada tuit. La ventaja de un wireframe tan minimalista es que evita las distracciones. Twitter ha decidido que no quiere informar a sus usuarios de sus funciones hasta que no se hayan registrado.
No obstante, existe un diseño que es incluso más eficaz que este, el de Google. Solo muestra el cuadro donde efectuar la búsqueda. Nunca menos fue más.




